A visionner avec Firefox, ne fonctionne pas sous IE
Faire la liste à puces


Pour voir fonctionner ce menu, mettre des liens inactifs provisoires # aux li tant que les pages ne sont pas créées.
CSS : première étape
#menu ul {
border-style: solid; border-width: 1px; margin:0;
padding 0; width:100px;
}
#menu ul li {
border-bottom-style: solid; border-bottom-width:1px; position: relative;
list-style-type: none;
}
#menu ul ul {
position: absolute; top:0; left:100px;
display: none;
}
border-style: solid; border-width: 1px; margin:0;
padding 0; width:100px;
}
#menu ul li {
border-bottom-style: solid; border-bottom-width:1px; position: relative;
list-style-type: none;
}
#menu ul ul {
position: absolute; top:0; left:100px;
display: none;
}
- #menu ul : padding et margin 0, largeur 100 px et bordure 1px solid
- #menu ul li : (afin de pouvoir déplacer les sous menus ul li ul vers la droite, nous leur donnerons une
position absolute).
Il faudra donc donner aux li ( l'élement parent, soit le référent) une position relative .
Nous aurons #menu ul li {position:relative; list-style:none; border-bottom:1px solid;}
Nous en profitons pour supprimer les puces et appliquer une bordure basse. - #menu ul ul {positions:absolute; top:0; left:100px;} pour positionner les sous menus à droite
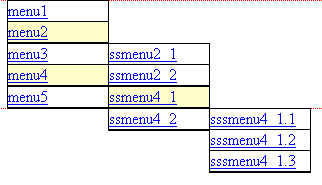
CSS et html : deuxième étape
<div id="menu">
<ul class="niveau1">
<li><a href="#">menu1</a></li>
<li class="racinesousmenu">menu2</li>
<li>
<ul class="niveau2">
<li><a href="#">ssmenu2_1</a></li>
<li><a href="#">ssmenu2_2</a></li>
</ul>
</li>
<li><a href="#">menu3</a></li>
<li class="racinesousmenu">menu4</li>
<li>
<ul class="niveau2">
<li class="racinesousmenu">ssmenu4_1</li>
<li>
<ul class="niveau3">
<li><a href="#">sssmenu4_1.1</a></li>
<li><a href="#">sssmenu4_1.2</a></li>
<li><a href="#">sssmenu4_1.3</a></li>
</ul>
</li>
<li><a href="#">ssmenu4_2</a></li>
</ul>
</li>
<li><a href="#">menu5</a></li>
</ul>
</div>
Pour rendre le menu déroulant évolutif nous allons nommer, en leur appliquant une class, les différents
ul, en fonction de leur niveau. Pour cela il est inutile de définir ces class dans cascade, il suffit de
travailler dans le code avec l'éditeur Notepad++.<ul class="niveau1">
<li><a href="#">menu1</a></li>
<li class="racinesousmenu">menu2</li>
<li>
<ul class="niveau2">
<li><a href="#">ssmenu2_1</a></li>
<li><a href="#">ssmenu2_2</a></li>
</ul>
</li>
<li><a href="#">menu3</a></li>
<li class="racinesousmenu">menu4</li>
<li>
<ul class="niveau2">
<li class="racinesousmenu">ssmenu4_1</li>
<li>
<ul class="niveau3">
<li><a href="#">sssmenu4_1.1</a></li>
<li><a href="#">sssmenu4_1.2</a></li>
<li><a href="#">sssmenu4_1.3</a></li>
</ul>
</li>
<li><a href="#">ssmenu4_2</a></li>
</ul>
</li>
<li><a href="#">menu5</a></li>
</ul>
</div>
Nous avons :
- 1 ul de class niveau1
- 2 ul de class niveau2 (menu2 et menu4)
- 1 ul de class niveau3 (ssmenu4_1)
.racinesousmenu { background-color: #ffffcc; }
Il y en a 3 en tout. Voir le code html ci-contre :
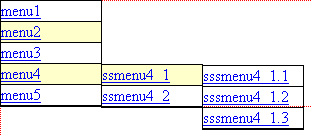
CSS : troisième étape
Nous cachons les sous menus en rajoutant dans la définition de style de ul ul, la propriété display:none
#menu ul ul {
position:absolute;
top:0;
left:100px;
display:none;
}
position:absolute;
top:0;
left:100px;
display:none;
}

Lors du survol avec la souris, les sous menus apparaissent grâce à display:block
#menu ul.niveau1 li.racinesousmenu:hover ul.niveau2 {
display: block;
}
#menu ul.niveau2 li.racinesousmenu:hover ul.niveau3 {
display: block;
}
display: block;
}
#menu ul.niveau2 li.racinesousmenu:hover ul.niveau3 {
display: block;
}
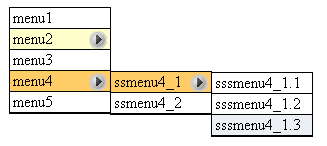
CSS : quatrième étape
.racinesousmenu {
background-color: #ffffcc;
background-image: url(fleche.png);
background-repeat: no-repeat;
background-position: right top;
}
#menu li:hover {
background-color: #eceff4;
}
#menu li.racinesousmenu:hover {
background-color: #ffcc66;
}
a {
text-decoration: none;
color: black;
}
#menu li a {
display: block;
padding-left: 2px;
}
background-color: #ffffcc;
background-image: url(fleche.png);
background-repeat: no-repeat;
background-position: right top;
}
#menu li:hover {
background-color: #eceff4;
}
#menu li.racinesousmenu:hover {
background-color: #ffcc66;
}
a {
text-decoration: none;
color: black;
}
#menu li a {
display: block;
padding-left: 2px;
}
Quand nous sommes sûrs du bon fonctionnement du menu aux 3 niveaux, nous pouvons l'enjoliver avec des arrières plans, et des flèches pour indiquer les cases à dérouler.
- le texte de tous les liens sera noir et non souligné
- nous rajoutons un padding gauche de 2 px au lien menu li a et demandons un affichage block
- au survol de la souris nous attribuons :
-
- un arrière plan de couleur gris clair aux li sans sous menu
- un arrière plan de couleur orange aux li racines de sous menus
- Nous rajoutons une image d'arrière plan représentant une petite flèche aux li racines de sous menus. Cette image ne se répète pas et elle est postionnée en haut et à droite
Haut de page