
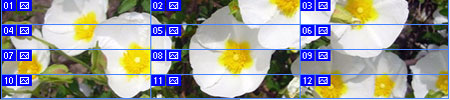
Menu horizontal déroulant à images coulissantes
Les sous menus en position absolute se déroulent sans déplacer les éléments situés dessous. 1 - Premier niveau: Structure
#mAcH Pour la liste de premier niveau nous supprimons le padding par défaut en le mettant à zéro.
Nous donnons au menu une largeur de 450px et nous le centrons par des marges latérales auto.
#mAcH li Nous attribuons à tous les éléments de liste premier niveau les dimensions des images coulissantes 150x25, pas de puces, les propriétés float:left et position:relative (pour servir de référence au positionnement sous-menus en position absolute)
2 - Premier niveau : Décoration
 Nous
donnons à la zone gauche des images coulissantes une opacité de 70% et nous utilisons le png24
pour conserver la transparence.
Nous
donnons à la zone gauche des images coulissantes une opacité de 70% et nous utilisons le png24
pour conserver la transparence.#mAcH li a Nous faisons les liens, donnons la propriété display:block, les dimensions 150x25, une hauteur de ligne de 25, une couleur de texte orangée et pas de soulignement
#mAcH li a: hover En survolé l'image coulisse de 150px vers la gauche pour afficher la partie droite et les textes sont plus lumineux.
3 - Deuxième niveau : Structure
#mAcH li ul pas d'affichage au repos par display:none
#mAcH li:hover ul display:block et position absolute top:25px et lef: 0px
#mAcH li:hover ul li annulons le flottement
4 - Deuxième niveau : Décoration
La réactivité au survol est héritée des li de premier niveau.
Nous utiliserons les 3 techniques pour appeler les images d'arrière-plan :
- Pour Montoulié et son sous-menu nous inscrirons l'url de l'image dans la balise <a> en ligne
- .Madeloc_a2 a Pour Madeloc et son sous-menu nous appliquerons une class aux <li> du sous-menu
- .Alaric_a3 Pour Alaric et son sous-menu nous appliquerons une class aux <a> du sous-menu (pas de a dans le sélecteur)