Modèles de menus
Partant du menu horizontal déroulant précédent, lui-même issu du menu accordéon, nous aurons facilement le menu
graphique déroulant.



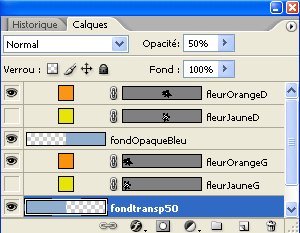
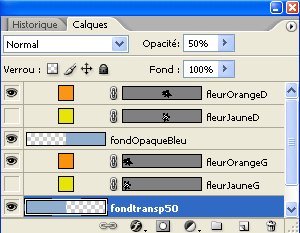
Les images coulissantes appliquées aux li des sous menus sont réalisées avec notre logiciel de traitement d'images. Au repos, l'arrière-plan de la partie gauche a une opacité réduite à 50%. Par contre la petite image à gauche, dessinée sur un calque séparé, reste opaque à 100% aussi bien au repos qu'au survol.
Nous attribuons à chaque élément li de premier niveau sa class correspondante (<li class="Accueil">)
Sur la feuille de style incorporée
#mAc Nous supprimons la bordure pointillée. Nous modifions les dimensions
du menu ul id="mAc" 550x30; marges latérales auto pour le centrer, padding-left et padding-bottom:0px
#mAc li Les li flottent à gauche, ils ont la position telative, pas de puces et le texte centré
#mAc li a display:block; Nous donnons les dimensions des images coulissantes 100x30. Nous adaptons les couleurs de texte pour l'état repos et l'état survolé. Texte centré verticalement
#mAc li ul li float:none;
#mAc li:hover ul display:block; position:absolute; padding-left:0px; bordure solid 1px
#mAc li:hover ul li a Nous alignons le texte à gauche et nous l'indentons de 30px pour qu'il ne se superpose pas à l'image d'arrière plan. Couleur de texte au repos et à l'état survolé.
#mAc li.Accueil a
#mAc li.Accueil a:hover Nous créons 2 styles à sélecteur complexe pour chaque li afin d'aller chercher son image coulissante d'arrière plan et la positionner à l'état repos et à l'état survolé.
#mAc li.Montoulie ul li.releve a
#mAc li.Montoulie ul li.releve a:hover Nous créons 2 styles à sélecteur complexe pour chaque li de deuxième niveau afin d'aller chercher son image coulissante d'arrière plan et la positionner à l'état repos et à l'état survolé.
Menu horizontal déroulant graphique à images coulissantes, sous menus transparents



Les images coulissantes appliquées aux li des sous menus sont réalisées avec notre logiciel de traitement d'images. Au repos, l'arrière-plan de la partie gauche a une opacité réduite à 50%. Par contre la petite image à gauche, dessinée sur un calque séparé, reste opaque à 100% aussi bien au repos qu'au survol.
En interne dans le HTML
Placer le menu dans la div EnTeteNous attribuons à chaque élément li de premier niveau sa class correspondante (<li class="Accueil">)
Sur la feuille de style incorporée
#mAc Nous supprimons la bordure pointillée. Nous modifions les dimensions
du menu ul id="mAc" 550x30; marges latérales auto pour le centrer, padding-left et padding-bottom:0px#mAc li Les li flottent à gauche, ils ont la position telative, pas de puces et le texte centré
#mAc li a display:block; Nous donnons les dimensions des images coulissantes 100x30. Nous adaptons les couleurs de texte pour l'état repos et l'état survolé. Texte centré verticalement
Niveau 2
#mAc li ul display:none;#mAc li ul li float:none;
#mAc li:hover ul display:block; position:absolute; padding-left:0px; bordure solid 1px
#mAc li:hover ul li a Nous alignons le texte à gauche et nous l'indentons de 30px pour qu'il ne se superpose pas à l'image d'arrière plan. Couleur de texte au repos et à l'état survolé.
#mAc li.Accueil a
#mAc li.Accueil a:hover Nous créons 2 styles à sélecteur complexe pour chaque li afin d'aller chercher son image coulissante d'arrière plan et la positionner à l'état repos et à l'état survolé.
#mAc li.Montoulie ul li.releve a
#mAc li.Montoulie ul li.releve a:hover Nous créons 2 styles à sélecteur complexe pour chaque li de deuxième niveau afin d'aller chercher son image coulissante d'arrière plan et la positionner à l'état repos et à l'état survolé.