Ombre portée d'un bloc non positionné
Procéder de la même façon qu'avec les éléments positionnés sauf qu'on n'utilise pas "position:relative" ni les
décalages.
Tout se fait avec les marges et les positions des éléments dans le code.
Ombre portée d'un texte non positionné
Ombre portée d'un texte non positionné
Ombre portée d'un bloc avec les propriétés CSS 3
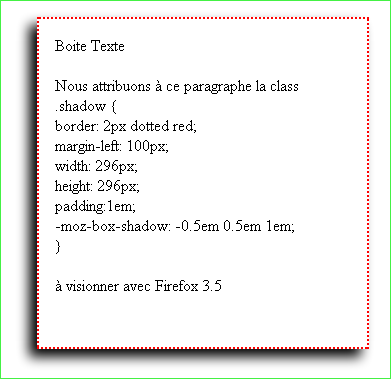
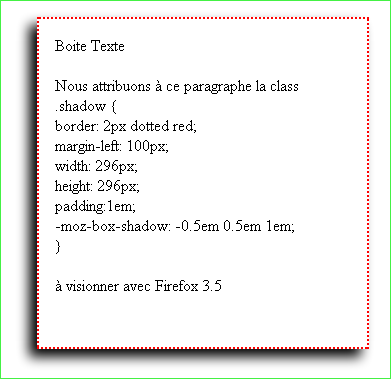
Ci-dessous c'est une image copie d'écran de ce que l'on obtient en visionnant avec Firefox 3.5

Ci-dessous c'est le paragraphe avec la propriété -moz-box-shadow
Boite Texte
Nous attribuons à ce paragraphe la class .shadow {
border: 2px dotted red;
margin-left: 100px;
width: 250px;
height: 250px;
padding:05em;
-moz-box-shadow: -0.5em 0.5em 1em;
}
à visionner avec Firefox 3.5
La première valeur -0.5em indique l'épaisseur de l'ombre sur l'axe des x; une valeur négative oriente l'ombre vers la gauche
La deuxième valeur 0.5em indique l'épaisseur de l'ombre sur l'axe des y; une valeur positive oriente l'ombre vers le bas
La troisième valeur 1em indique le flou de l'ombre