Le but
- Mise en page à deux colonnes de même hauteur. Procédé colonnes factices.
- La page occupera toujours 100% de la hauteur
- Le menu sera vertical
Positionnement
- La largeur du contenu 750px +(2 x 10px de padding) = 770px. Avec une résolution d'écran 800x600 nous n'aurons pas de barre de défilement horizontale.
- Pour que le pied de page se trouve toujours en bas de l'écran, même si le contenu de la page n'est pas assez long, nous le positionnons en absolu.
- Les 2 colonnes contenues dans une div center sont flottantes :
-
- la div content 530px flotte à gauche
- la div sidebar 200px flotte à droite
- Si la div footer remonte entre les 2 flottants, nous devons créer un nouveau contexte de formatage en
attribuant à la div center la propriété overflow: auto
Nous donnons aussi à la div center un padding bas de 50px pour éviter la superposition avec la div footer.
Couleurs et images de fond
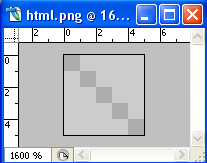
- L'image de fond du html mesure 5 x 5px. Elle se répète horizontement et
verticalement.

- L'image de fond de global donne un relief ombré sur les bords et sépare les 2 div d'un
mince trait vert. Elle se répète verticalement.

- L'image de fond de footer est un léger dégradé qui se repète horizontalement
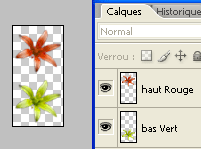
- L'image de fond des liens du menu est une image coulissante 30 x 60 px

Menu de navigation
- Une liste de liens ul ayant l'identifiant menu.
- Penser à mettre tous les margin et padding à zéro et supprimer le soulignement
- Les liens des list-item ont un
-
- affichage bloc
- une hauteur et un line-height de 30 px
- un padding gauche de 35 px pour laisser la place à l'image coulissante
- l'image coulisse verticalement
- une bordure basse en guise de séparation
- texte en gras, casse : majuscule, couleur adaptée à l'image de fond
Décoration du contenu
Le titre
- Positionné dans le header en absolute
- Décalages : 10 px du bas et 30 px à gauche
- Taille du texte 3 em , pas de gras, police Arial
Un peu d'espace
- div content : marge gauche 10 px
- paddings gauche et droit 10 px pour titres et paragraphes de la div sidebar ainsi que pour le paragraphe de la div footer