Atelier Php Semaine 2012-11
Mise en forme d'un formulaire
Préambule
Cet atelier sera uniquement consacré à la découverte des principaux éléments html utilisés pour la réalisation de formulaires et à la mise en forme d'un formulaire permettant de tester les éléments présentés.
Nous aborderons le traitement de données saisies par le formulaire lors des séances suivantes.
les éléments utilisés
Nous découvrirons successivement les éléments suivants :
| Élément | Type | Rôle |
|---|---|---|
| form | block | Définit la zone active du formulaire |
| fieldset | block | Divise un formulaire en plusieurs sections (thématiques par exemple) |
| legend | block | Titre d'une section de formulaire |
| input radio | in-line remplacé | Sélection d'option par groupes de 2 minimum. |
| input text | in-line remplacé | Zone de saisie de texte monoligne |
| select | in-line remplacé | Liste déroulante |
| textarea | in-line remplacé | Zone de saisie de texte multiligne |
| input submit | in-line remplacé | Touche de validation des saisies |
| input reset | in-line remplacé | Touche de réinitialisationtion des champs de saisie |
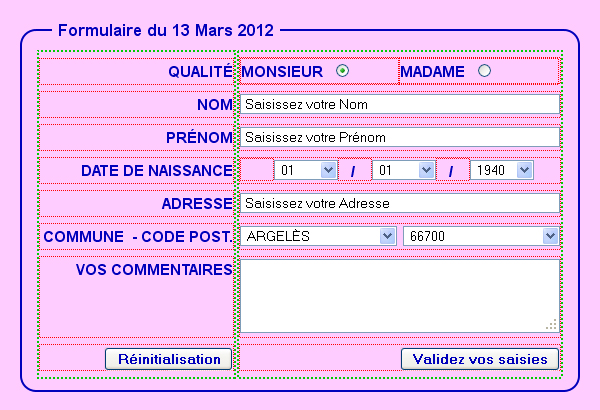
exercice : la création d'un formulaire
Structure du formulaire
L'élément <form> a un arrière plan #fcf, une largeur de 600px et est centré par marges automatiques.
Il contient un élément <fieldset>, avec une bordure bleue arrondie et le titre dans un élément <legend>.
À l'intérieur de <fieldset>, les titres et les les fenêtres de saisie du formulaire sont contenus dans deux colonnes flottantes (pointillés verts):
- <div class="FlotGauche"> flotte à gauche et contient les intitulés des fenêtres de saisie.
- <div class="FlotDroite"> flotte à droite et contient les fenêtres de saisie.
Dans les deux colonnes les titres et les fenêtres de saisie sont contenus dans des éléments <p> (pointillés rouges).
Pour gagner du temps sur le déroulement de l'atelier, je vous ai laissé le code css tout fait. Si vous êtes curieux, vous pouvez essayer de commencer la mise en forme du formulaire.
Ce qui est présenté ci-dessous, est une copie d'écran de l'exercice terminé. Les pointillés verts et rouges, destinés à visualiser la structure du formulaire, sont provisoires.